グラデーション背景紙…
ガンプラ撮影するにはもってこいなんですが
いかんせん手に入れるのが手間で、
値段も単一色と比べると格段に高い
ということで画像編集で
グラデーション背景をつくることにしました
画像編集で白背景をつくった所からスタートするので
白背景の作り方は前回を参照してください
ちょっと手間ですが、
一度作ってしまえば
色々遊べて楽しめたりします
手順、大まかな流れ
①ガンプラ画像の背景を透過させる
↓
②グラデーション背景画像を作成する
↓
③この2つを合成する
こんな流れで作成しています
なお、作業は
Jtrim、GINP(2.6version)、ペイント(windows付属)
この3つのフリーソフトを用いました
①ガンプラ画像の背景を透過させる

使用するのは前回に引き続きこの画像
透過の場合はしっかり背景を単色に統一しないと
目立ってしまうのできっちりやりましょう
やり方は前回参照
さて、画像の準備が終わったら次は…
画像編集ソフトのJtrimを起動します
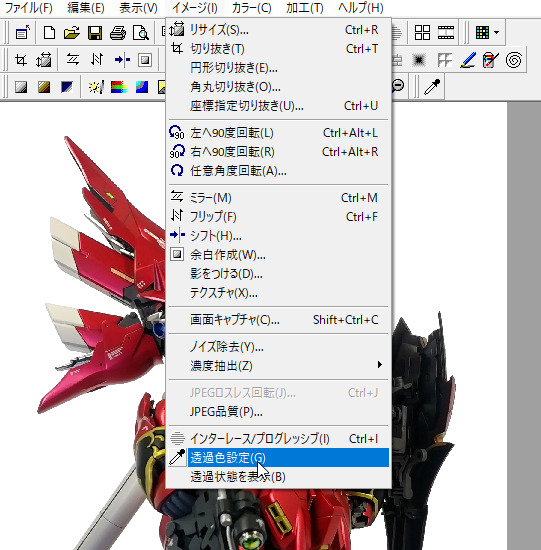
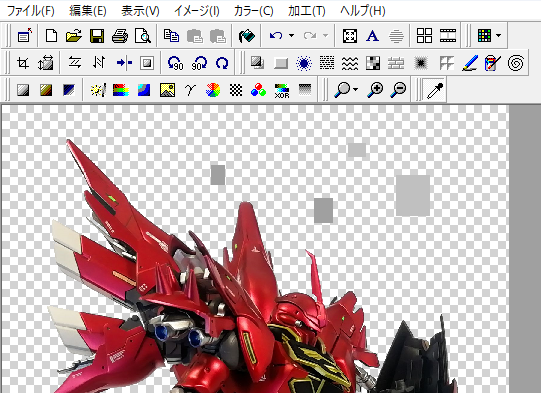
イメージ→透過色設定→画像の背景をクリック

何も反応がありませんが、続けて
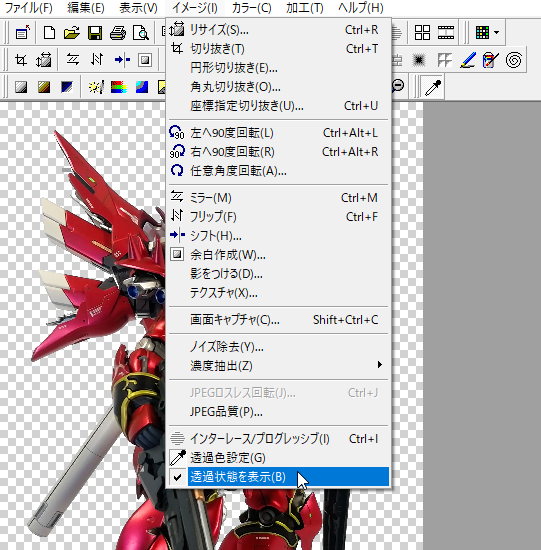
イメージ→透過状態を表示
すると…

このような模様になると思います
綺麗に映らない場合はそこを修正します
問題が無ければ
ファイル→名前を付けて保存→PNG形式で保存します
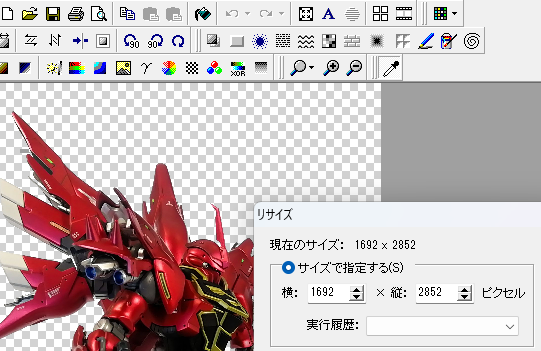
また、この時に画像のサイズ(1600×900など)を調べておきます
イメージ→リサイズで表示させるのが楽です

背景の修正法

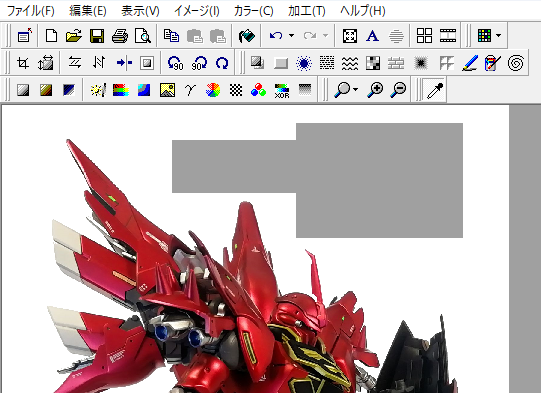
例えば、このように背景が
単色に統一されていなかった場合
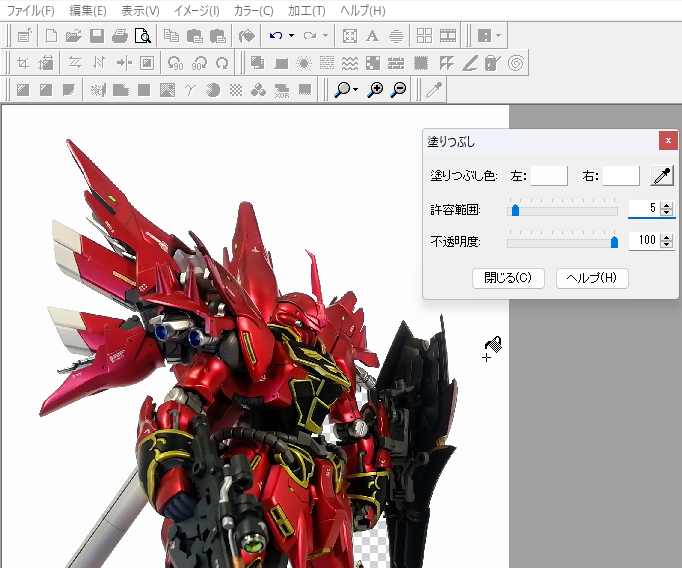
範囲を指定し、Deleteキー

その後、背景色と同じ色があれば
この部分を塗りつぶして作業終了です
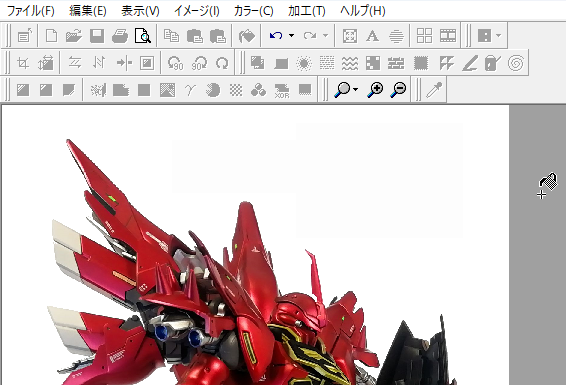
同じ色(今回は白)だと思っていたが、
厳密には違う色だった場合はこのようになります


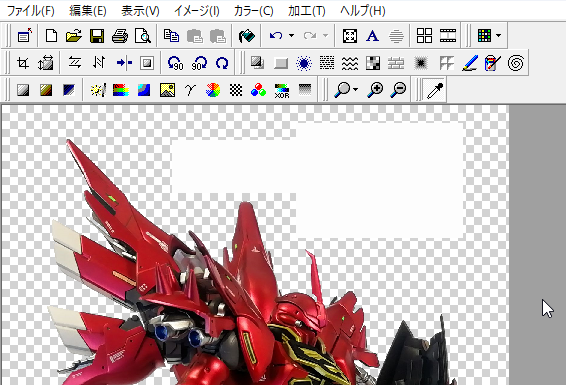
同じ白に見えていましたが、
透過を表示するにチェックを入れるとはっきりします
この場合は再び背景全面を塗りつぶします

許容範囲を5くらいにして
同じような色で塗れば、
単色で統一された背景になってくれます
塗り忘れないことを確認したら作業終了
②グラデーション背景画像を作成する
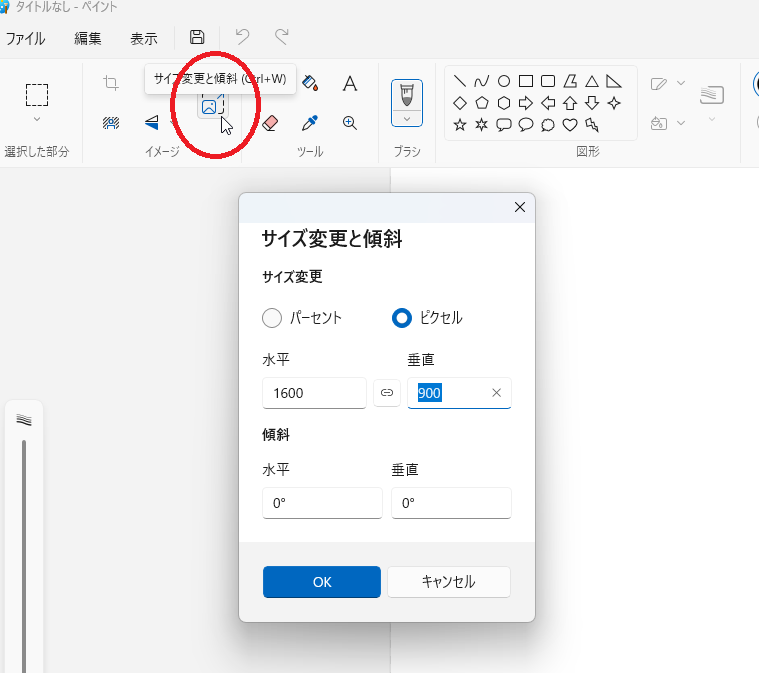
まずはペイントを開いて
サイズ変更と傾斜を選択し
ガンプラ画像と同じサイズのキャンパスを作ります
こちらはwin11のペイント

真っ白いままPNG形式で保存
次に、Jtrimでこの画像を開きます
「表示→ズーム→ウインドウに合わせる」で
全体が見渡せるようにします
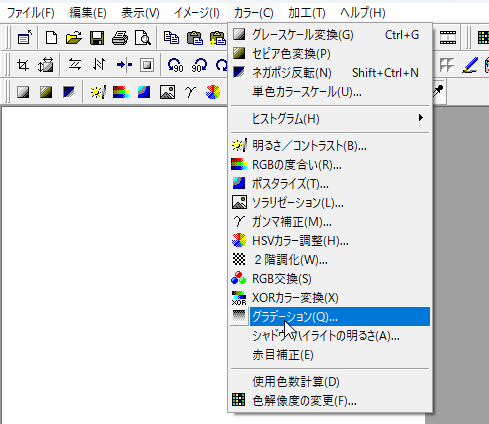
ここからグラデーション背景の作成をしていきます
「カラー→グラデーション」と選択

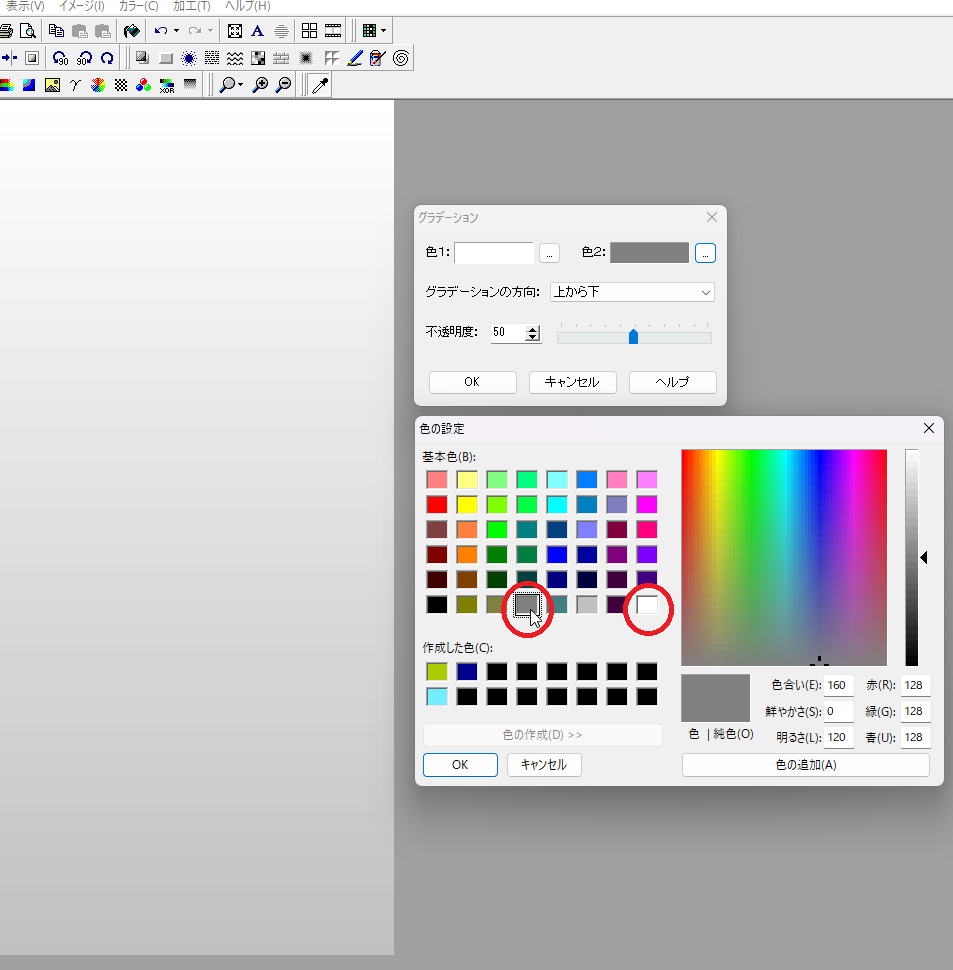
色1、2を指定し
試行錯誤でグラデーション背景を作成します

今回はガンプラでよくある
グラデ背景紙をつくるので、
赤丸の2色(グレーと白)を指定します
作成したらPNG形式で保存します
③ガンプラ画像とグラデ画像の合成
ここからは
GIMP(ver2.6)というフリーソフトを使用します
なんかこの2.6というバージョンは
後期にない機能があるとかないとか
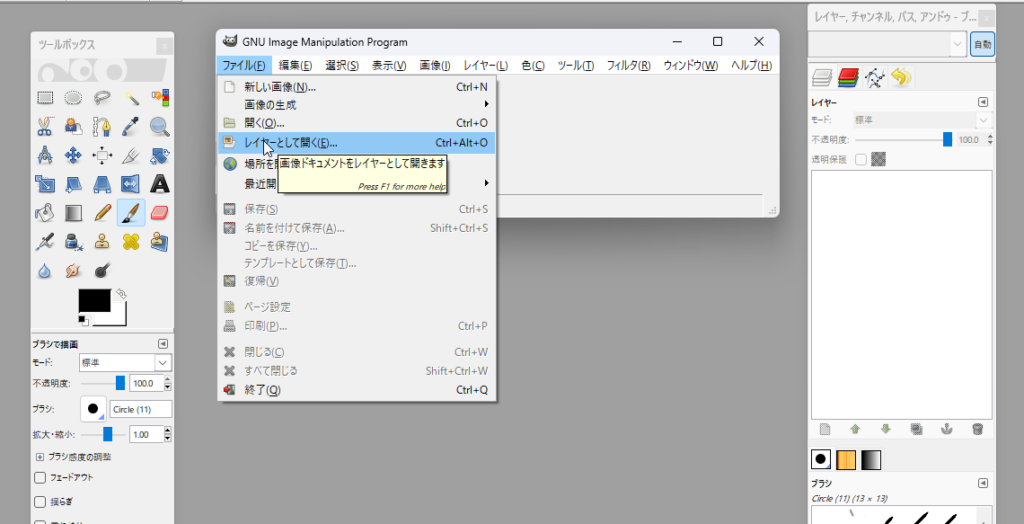
「ファイル→レイヤーとして開く」を選択
ガンプラ画像とグラデーション背景の両方を開きます

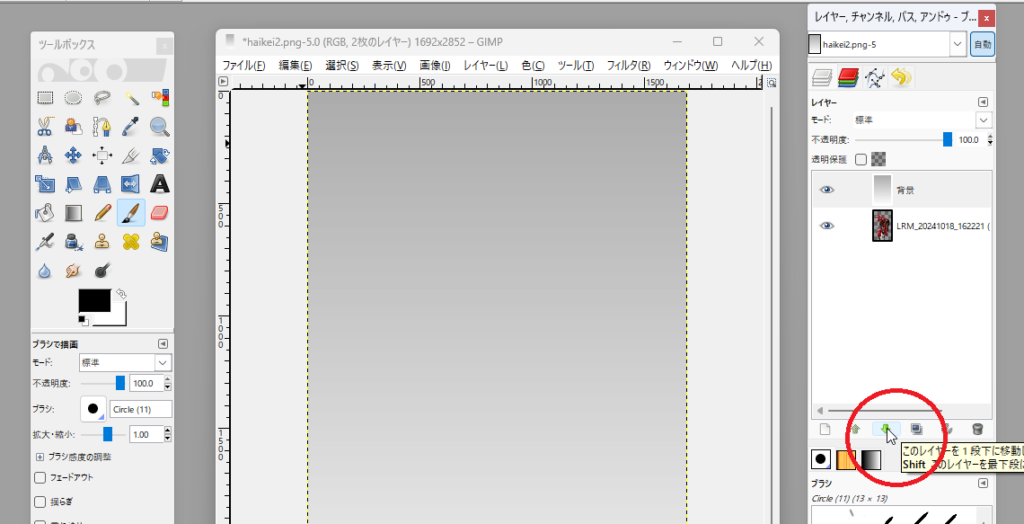
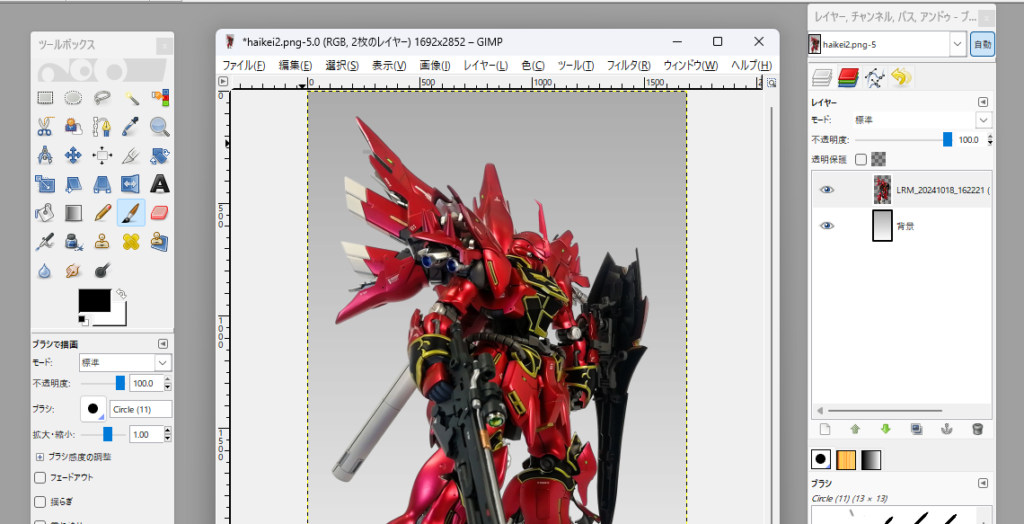
もし、背景がガンプラより上に来てしまったら

赤丸の部分で上下させて
ガンプラを上にします

最後に「レイヤー→下のレイヤーと結合」を選択し、
名前を付けて保存します
PNG形式でいいと思います←実は良く分ってない
完成

グレーと白が逆だったのでひっそりと修正
いろんなグラデ画像
THE・悪趣味!
正直グレーとホワイトが鉄板すぎるので
こちらキワモノコーナーになります
①単色イエロー、明暗グラデーション

②紫~水色、色彩グラデーション

③青紫、明暗グラデーション

④気分は南国、フルーティーグラデーション

・白~グレーのグラデーション
・彩色の明暗によるグラデーション
・彩色によるグラデーション(青~黄など)
下に行くほどセンスが問われると思ってます
色相環を意識して無理のないグラデを!
 歴史ゲームの戦国策、ときどき他ゲー
歴史ゲームの戦国策、ときどき他ゲー